Importing Demo Data
Manual Import:
You can import the sample data provided in the documentation folder. It's a file with an XML extension. Navigate to Tools -> Import and choose WordPress. Install the importer plugin if prompted. Then, click 'Activate Plugin & Run Importer' and upload the sample data.
One Click Demo Import:

Notes:
Before proceeding, ensure you have installed all the required plugins.
To prevent any error, please use the clean wordpress site to import the demo data.
Or you can use this plugin WordPress Database Reset to reset/clear the database first.
It's recommended to remove any active widget too.
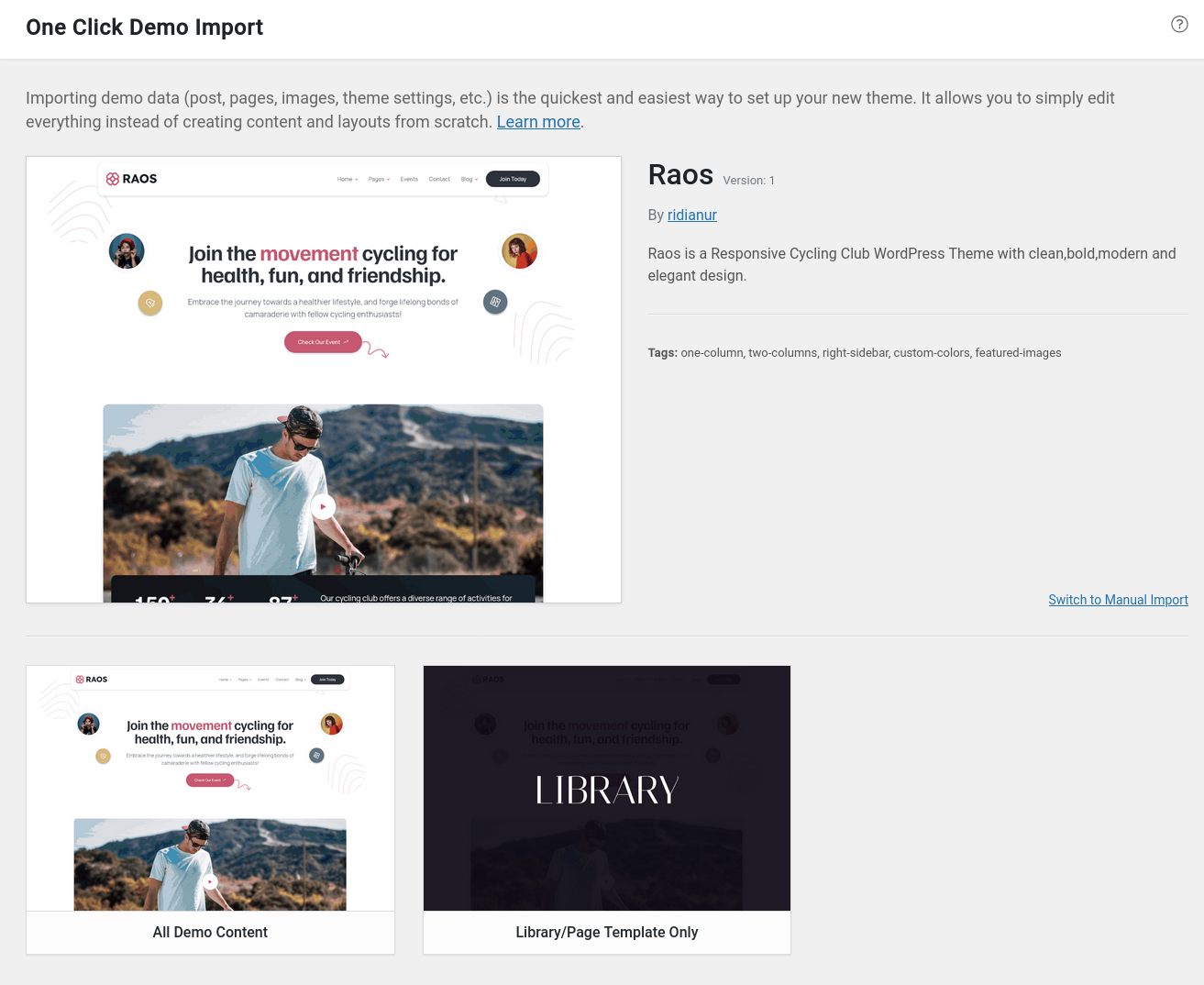
Then, navigate to Appearance -> Import Demo Data. Click the 'Import Demo' button.
Choose All Demo Content if you want to import everything from the demo site.
Please note that the importing process may take some time.
After Import:
You can configure the Elementor settings to match those used on the demo site, ensuring that the layout aligns with the demo. See the Elementor settings used in here
Notes:

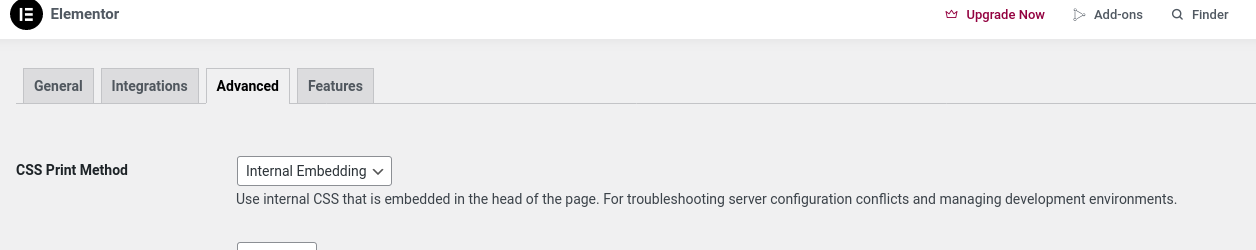
It's important to navigate to Elementor -> Advanced tab and select Internal Embedding in the CSS Print Method first.
Then, save the changes and revisit CSS Print Method to choose External File, saving it again. This process ensures that the settings from the demo site are accurately replicated on your site.